
作業担当範囲
ワイヤーフレーム考案
使用アプリ・言語
Photoshop、illustrator、figma
制作時間
- 提案箇所分析
- 1時間
- ワイヤーフレーム制作
- 3時間
概要
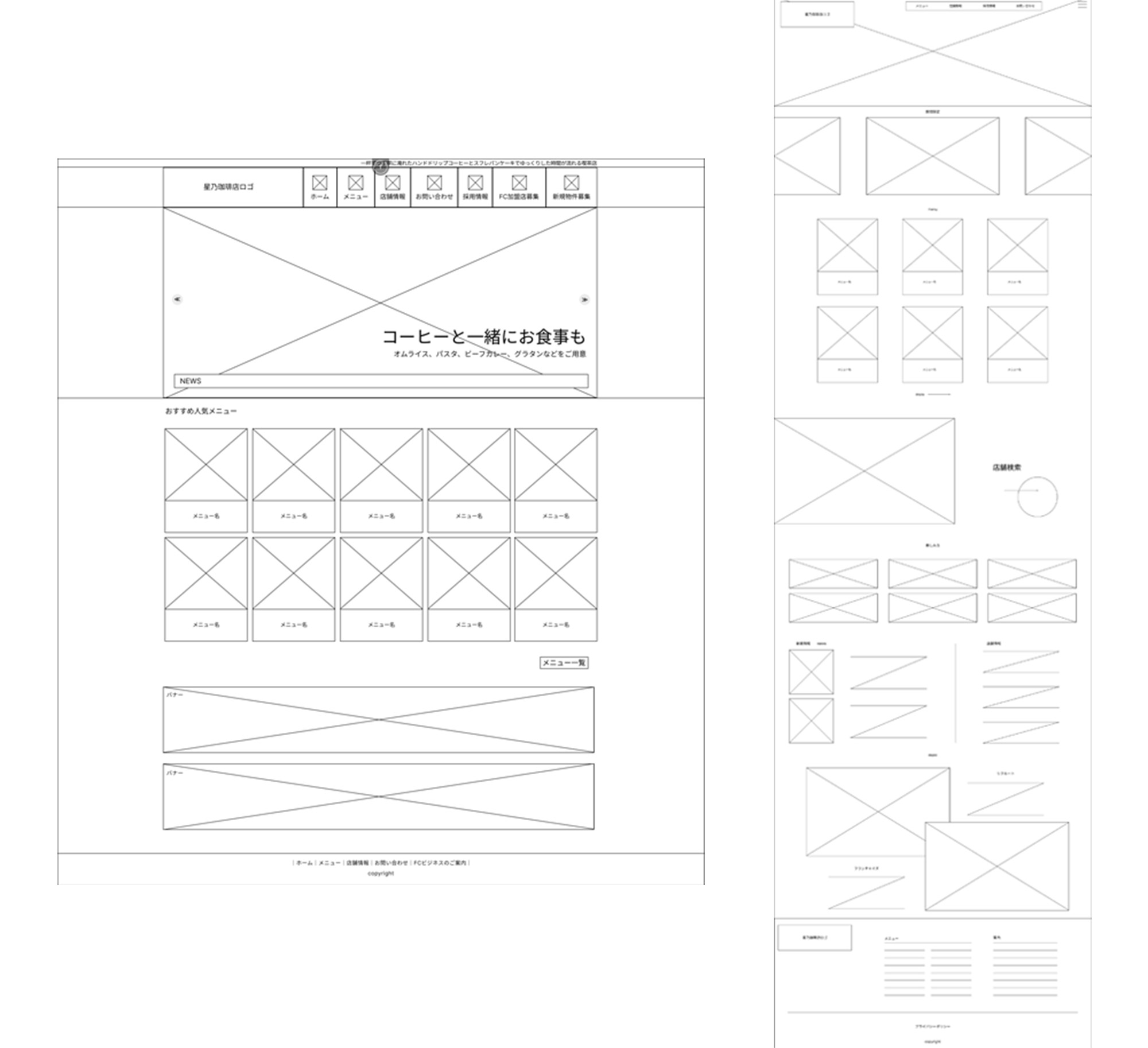
星乃珈琲店のwebサイトが古い構図になっているので自分で改善点をまとめてワイヤーフレームを組みました。
改善点
- グローバルナビゲーションの幅が均等でない
- メニューがクリックできない
- メニューを見るボタンが見つけにくい
- 絵画コンテストなど商品に関する情報でないものが大きく表記されている
- メニューの一覧表がない
- レスポンシブすると幅が小さくなるのでボタンが小さくなり押しにくい
改善ポイント
左が改善前、右が改善考案です
- グローバルメニューを均等にしました。また、項目が多いと見えにくくなったり、メインビジュアルが目立たななくなってしまうのでハンバーガーメニューにしました。
- メニューが多くあるのでカテゴリ別に項目を分けて表記することですっきりとして見たい情報を簡単に見つけられるようにしています。リンク先でさらに細かく見られるようにします。
- メニューボタンをなくし、カテゴリ別にしていますが、メニュー項目の下にある「more」をクリックするとすべてのメニュー表にとぶことができるようにします。
- 絵画コンテストの重要度によって異なりますが、上部の「期間限定」または「楽しみ方」という下部の項目の中に含めて表示するのが良いと思います
- 星乃珈琲店は店舗が多くあるので、店舗をすぐに探すことができるように店舗検索を入れました。
- レスポンシブ対応では、携帯電話においてグローバルメニューをハンバーガーメニューで表記することで画面を大きく使用できるためポイントである商品の「プリン」を大きく表示することができます。
- 現在メニューはキービジュアルの下部に流れるようになっておりますが、新メニューやお得な情報などを素早くキャッチしてもらうために「ニュース」を多く見えるようにまとめました。 また、店舗の数が多いので休業日や新店のオープンもあると考え、店舗のニュースも加えました。
- コーヒーのこだわりや食事メニューのポイントなどお客様に知ってもらいたい情報をまとめることで、より星乃珈琲店の魅力を知っていただけると思ったので新たに項目を作りました。
- 現在のグローバルメニューの項目にある「リクルート」「フランチャイズ」の記載スペースを大きくし、ビジュアルも掲載することで働くことや、フランチャイズ経営することを想像できるようにしています。
- フッターはサイトマップのようにメニュー欄とニュースを記載することで欲しい情報を見つけやすくしています。
感想
今までは自分が制作したいものを考えて制作してきましたが、初めてすでにできているサイトの内容を考えてワイヤーフレームを制作しました。 何をどこに配置するのかをすでにあるサイトを見て意図を考えながらの構成はとても面白かったです。将来コンサルティングの職業にも興味を持ちました。 もっともっと勉強して知識・スキルを吸収したいです。