
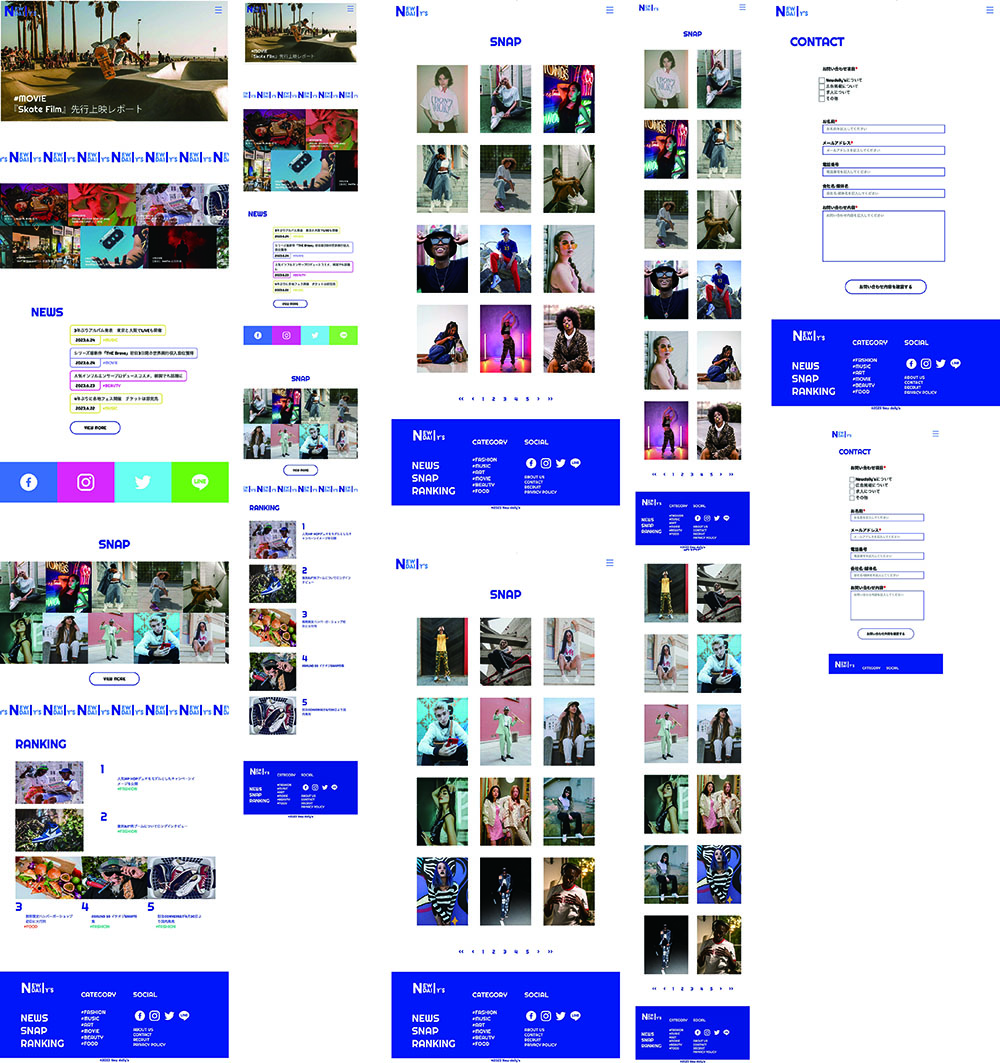
サイト全体図
トップページは動きのあるデザインにし、TOPICKSとSNAPの画像はJavaScriptを使用して左右から流れるようにしたのがポイントです。コンバージョンにSNSフォロワーUPを掲げたので、トップページ中央にインパクトになるように配置。スマホで見た時に画像の大きさも見やすくなるよう意識しデザインしました。
.jpg)
ロゴシンボル
最終的には線を無くしてスッキリとして印象に。主張しすぎない飽きのこない毎日をイメージしてデザインしました。Illustratorのみで作成。
.jpg)
.jpg)
.jpg)
.jpg)
展開例
課題概要
架空のコーポレートサイト制作
担当
デザイン・コーディング
所要時間
企画(30分)、デザイン(11時間)、コーディング(20時間)
ターゲット
トレンド、ファッション、音楽、メディアに興味関心のある10代後半〜の男女、ファッション関係従事者
コンセプト
ファッション、アート、ビューティー、音楽・映画、エンタメ、フードなどの最新情報
サイトの目的
サイト閲覧数UP、SNSフォロワー数UP、問い合わせ数UP、SNAPページ滞在時間UP
デザインについて
カルチャーメディアサイトなので毎日フレッシュな情報を提供するために、画像は目を引くものをPick。配置のバランスを特に意識しデザインしました。SNSも多くクリックしてもらうためにアイキャッチになるようTOPページの中央に配置しました。
コーディングについて
jQueryにてメインにslick、TOPICKSとSNAPにSliderを使用し左右に動きをつけました。